2015.01.15
優良施策からひも解くゲーミフィケーションの効果

サイトを利用いただきたい、と思っていても
「使い方がわかりづらい」
「どこに何があるのかわからない」
といった理由で離脱されてしまったり、回遊してもらえない、ということがよくあります。
そもそもUI設計が…という場合はもちろんデザインの見直しをすべきですが、
今回は現在実施されている、ゲーミフィケーションの仕組みが用いられた実例を掘り下げてみることで
お客さまとのエンゲージメントの第一歩の参考になればと思います。
Yahoo! × 妖怪ウォッチ「妖怪かくれんぼ」

http://yokai.yahoo.co.jp/
※13日でキャンペーンは終了しています。
今回参考にさせていただいた施策はYahoo!きっずと大人気コンテンツ「妖怪ウォッチ」がコラボした「妖怪かくれんぼ」です。
Yahoo!内に隠れた妖怪を探しだし、メダルをすべて集めサイトに載っている大辞典を埋めると集めたメダルの枚数に応じてプレゼントに応募できるというもの。
実は遊びながら自然と「Yahoo!検索」をはじめ、様々なYahoo!のサービスに触れる機会を提供する、という優れた施策でもあります。
入り口は「検索」
超巨大サイトYahoo!の中で妖怪を見つけるって気の遠そうな作業…。
どこに何があるのか、「検索」したい!
ということで、このかくれんぼのカギは「検索」にあります。
Yahoo!の検索窓で「ニャフー」と検索すると検索のTOPに妖怪が隠れているコンテンツを日替わりで教えてくれます。
これで毎日「検索」してみるようになるので、再来訪・検索という行為の習慣化に誘引することができます。
いろいろな隠れ方のパターン
妖怪たちはYahoo!内に様々な形で隠れています。
サイトのどこかに隠れている
まずは一番かんたんなパターン。
Yahoo!きっずのTOPページをスクロールするとジバニャン発見。
クリックするとメダルゲット。

サービスにいたずらしちゃう
ここに隠れた妖怪のせいで知恵袋が大変なことに…(笑)

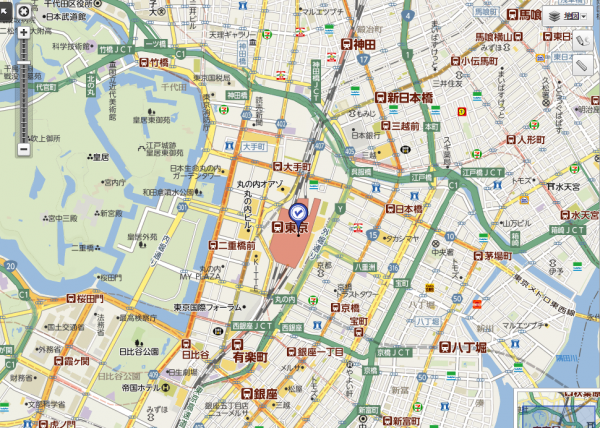
地図の中で観光している
普通のYahoo!地図と思いきや。

東京タワーでズームインしてみると…

ちなみに弟はもっと高いタワーの方に行ってます(笑)

スマホでもかくれんぼ
アプリの中にはマスターニャーダたちが。

※スマホじゃなくても見つけられるようになったようです。
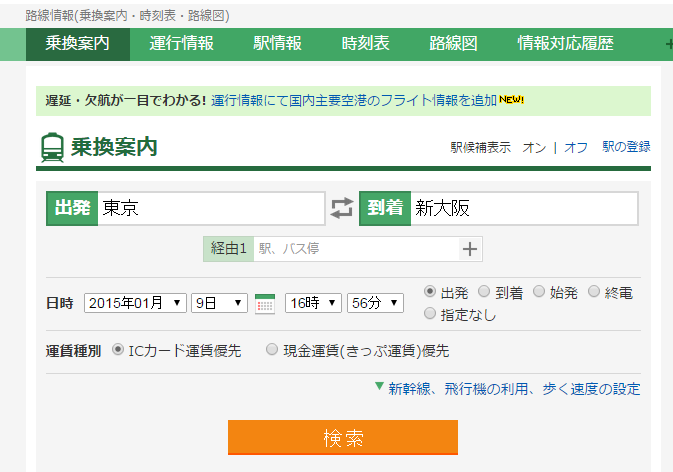
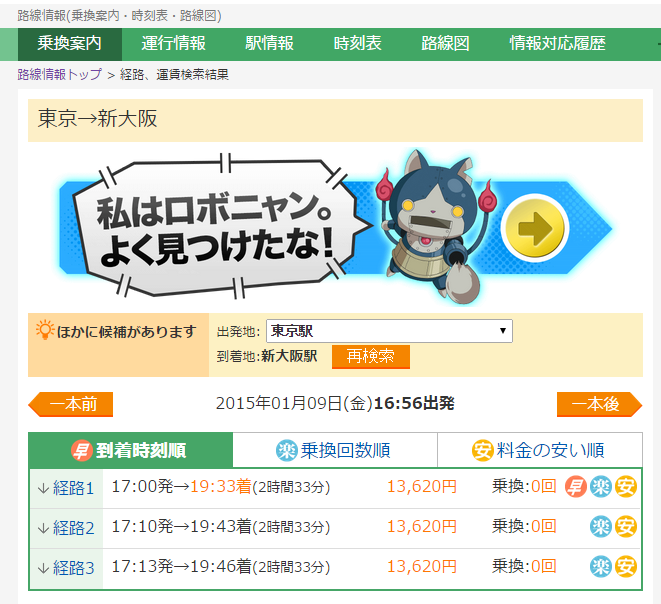
路線検索でも!
ロボニャンを呼び出すためにはYahoo!路線情報で東京-新大阪 の路線検索が必要なようです。


おもしろいと思ったところ
このキャンペーンを通じて妖怪を探すうちに、様々なYahoo!が提供しているサービスとも出会うことができますし、単体のサービスではなく「Yahoo!のアカウントでいろいろなことができる」という認知を促すことにもつながっています。
以下、さらにプランニング目線で興味深かった点をピックアップしてみました。
チュートリアルとしての本気度
こういったサイト内を回遊させる仕組みとしてスタンプラリーのようなものは実施されることはありますが、
サービスの入り口ページに置いておく、というような「誘導」に使われることがあっても、実際の仕組みにまで
手を加えることは、システム的な回収もあるのでなかなかやりづらいものです。
しかし、このキャンペーンは路線検索や地図の中など実際に触ることができるので、初めて利用をした人にとって「チュートリアル」としての役割を十分に果たします。
さらに、行動した結果「妖怪メダルをゲットする」というおもしろい体験をしたことにより「次に行動したときにも何かおもしろいことが起こるかもしれない」というポジティブな期待を提供することもできます。
ID連携でクロスデバイス
このキャンペーンは、Yahoo!IDによってPCサイト、スマホサイト、スマホアプリをまたいでメダル探しをすることができます。
会員基盤を持っているサイトはIDベースでクロスデバイス展開をすることが可能ですが、一般的なサイトではcookieなどを利用してデバイス固定してしまうか、facebookなどのSNSアカウントを利用する形になるので取得できる情報に制限が出てしまうので、利点をフルに活用した施策だと言えます。
スマホだけでしかGETできないメダルについてはスマホを持っていないユーザーにとって不利になってしまうため
後にPCから取得することできるようになりましたが、それでも、自分のスマホで今まで集めたメダルの時点を見ることができるので
ユーザーにとっても興味深い体験になったのではないか、と思います。
行動ロギングによる分析
このキャンペーンを通してユーザーが行動したログや今後の行動がIDベースで取得できるので、
・それぞれのユーザがどんなサービスに初めて接触し、利用を開始したか
・どのサービスの利用継続率が高いのか
など追いかけ、改善につなげることができるというのも非常に興味深いです。
プラスアルファするとしたら…
・メダルをゲットする際には必ず http://yokai.yahoo.co.jp/ に飛ばされることになるのですが、同一ウィンドウ内で飛ばされてしまい、誘導先のページとの接点が終了してしまうので別ウィンドウでの獲得画面にするか、もしくは獲得画面から「メダル探しを続ける」「前のページに戻る」という選択肢を設けたらよかったかも。
・最高位のAコースのプレゼントの応募が24枚すべてのメダルを集めることが条件となっていたが、
当初はスマホでしか入手できないメダルなどがあり、スマホがないユーザーに不利な条件となってしまっていた。
(※後にPCでも入手できるようになったのでこの対応力はさすがと思います)
プレゼントというインセンティブを用いると、どうしてもインセンティブに対して意識が向いてしまうので
20枚くらいでAコースのプレゼント応募を可能にしておき、コンプリートにはユーザーの内的なモチベーションや
達成感を高めるような演出をしてもよかったかもしれません。
最後に
ゲーミフィケーションの用語で初心者ユーザーに対して理解・継続を促すため「はじめの一歩」のフェイズを「オンボーディング」と呼びます。
今回のキャンペーンはキャラクターや物語のパワーもとても強いキャンペーンなのでその勢いに隠れてしまいますが
サービスとユーザーのコミュニケーションを始める「オンボーディング」フェイズの施策としては規模を問わず多くのサイトで参考になる施策だと思います。
キャラクターやインセンティブに依存しなくてもユーザーの「承認欲求」「達成欲」など心理的な欲求などを考えてプランニングすることでゲーミフィケーションの効果を引き出すことも可能なので、自分のサイトではどのようなコミュニケーションが取れそうか、など考えてみることで新たな発見をしていただければと思います。
