2015.04.13
スマホアプリのデザインで必ず押さえておきたいサイト&ツールまとめ

こんにちは!デザイナーのイシハラです。
みなさんはスマホアプリのデザインをされたことがありますか?
アプリデザインをする場合は、アプリならではの知識や素材が必要になってくると思います。
ということで今日は、アプリのデザインをする上で必ず押さえておきたいサイトやツールを、まとめてご紹介させていただきます。
iosとAndroidのデザインガイドライン
apple公式 iosヒューマンインターフェイスガイドライン
iosでのUI設計の基本事項がまとめてありますので、iPhone用アプリを作る場合は必読ですね。
「タップ可能なコントロール部品には、約44×44ポイントの領域」など基本が書いてあります。

iOS Human Interface Guidelines
https://developer.apple.com/jp/documentation/UserExperience/Conceptual/MobileHIG/BasicsPart/BasicsPart.html
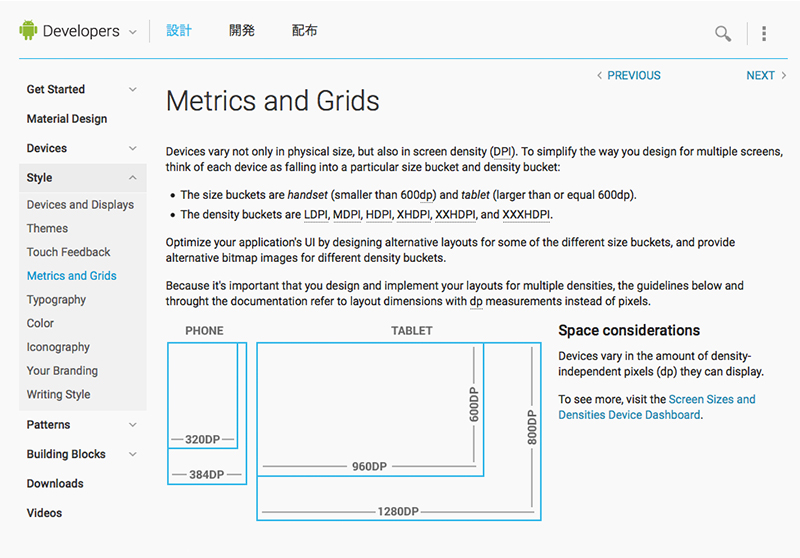
Android公式 マテリアルデザインのガイドライン
まだ日本語対応されていませんが、iosのガイドラインと同様、「タップ可能なUIコンポーネントは、一般48dpに沿ってレイアウト」などAndroidで操作するアプリをデザインする上での基本です。

developer.android.com
http://developer.android.com/intl/ja/design/style/metrics-grids.html
ペーパープロトタイピングが手軽にできるアプリ2選
アプリのデザインは、UI・UXの重要性が増すので、ワイヤーフレームからすぐデザインを起こすのではなく、UI検証のペーパープロトタイピングが重要になってきますね。どのアプリもスマホで撮影した手書きのUIデザインを動かせてみることができます。これを使ってUIを検証してからデザインフェーズに入れば、UIで失敗することがなさそうですね。
POP

prott

prott
https://prottapp.com/
使える!デザイン素材
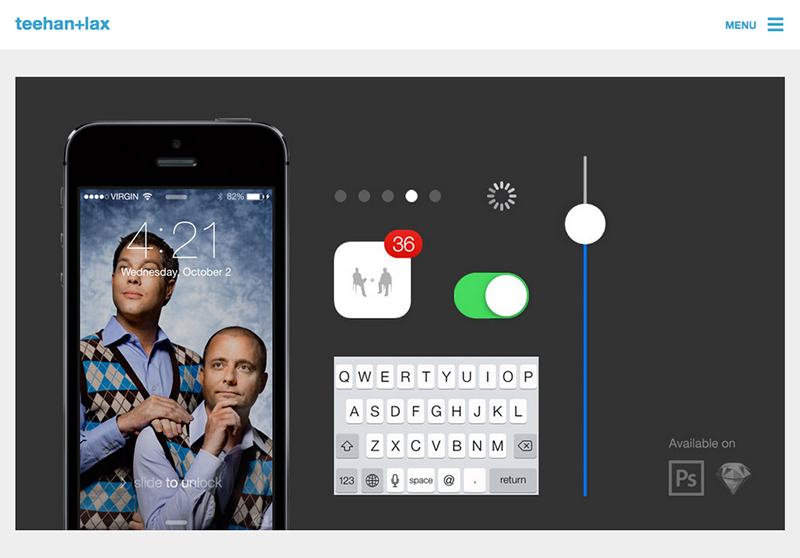
teehan+lax
ハイクオリティなIphoneテンプレートのpsdです。これをベースにデザインを進めていけば楽ですね。ios7,6の画面も、細かいパーツも完全に再現されています。

teehan+lax
http://www.teehanlax.com/tools/
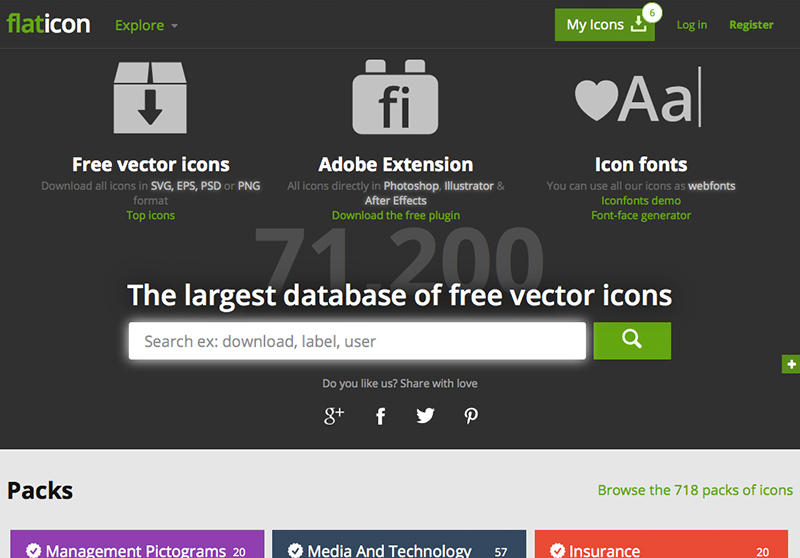
flaticon
フラットデザインにぴったりのアイコン集。検索しやすく、無料ダウンロードができます。アイコンを何個か落として組み合わせたり可変したりしてオリジナルアイコンを作ったり。デザインの参考にもできますね。他にも無料で使えるフラットデザインのアイコン集はたくさんあるので探してみてください!

flaticon
http://www.flaticon.com/
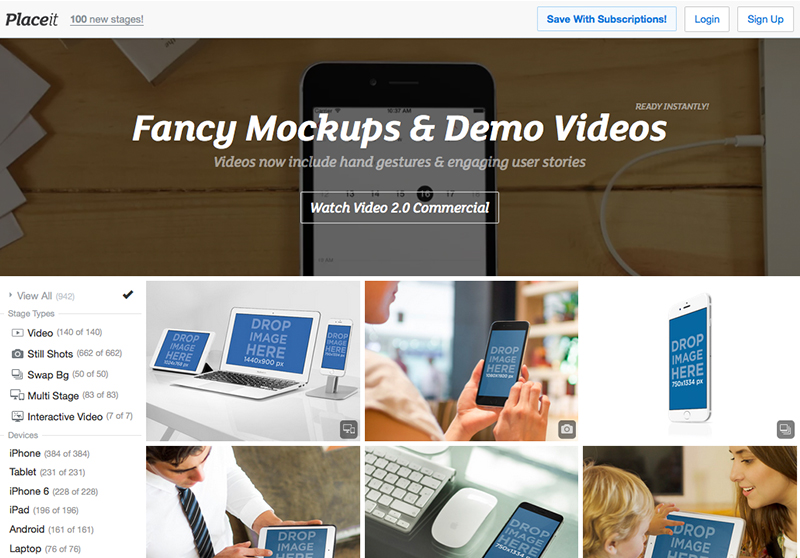
Place it
使用イメージを手軽に作れるサイト。画面イメージをUPするだけでいろんな端末の画面にデザインをはめた画像ができあがります。プレゼン資料などに便利ですね!

Place it
https://placeit.net/
おすすめアプリギャラリーサイト
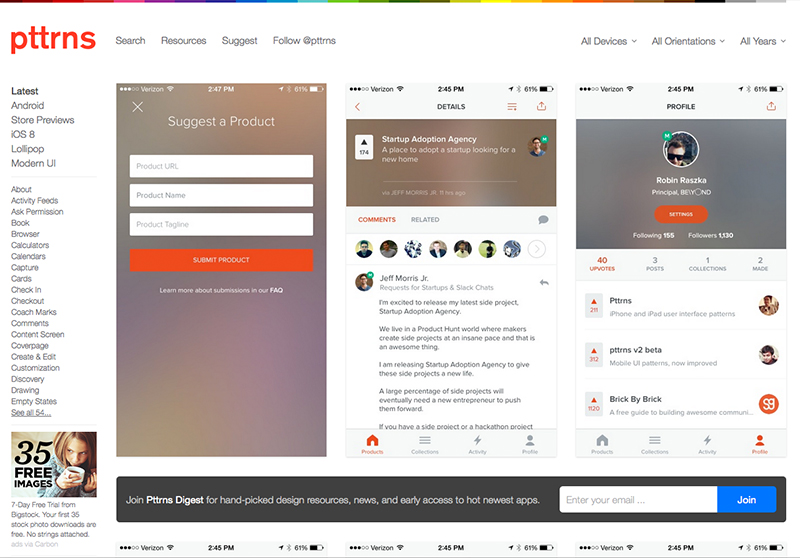
pttrns
ハイクオリティでおすすめの、iPhoneアプリのギャラリーサイトです。

pttrns
http://pttrns.com/
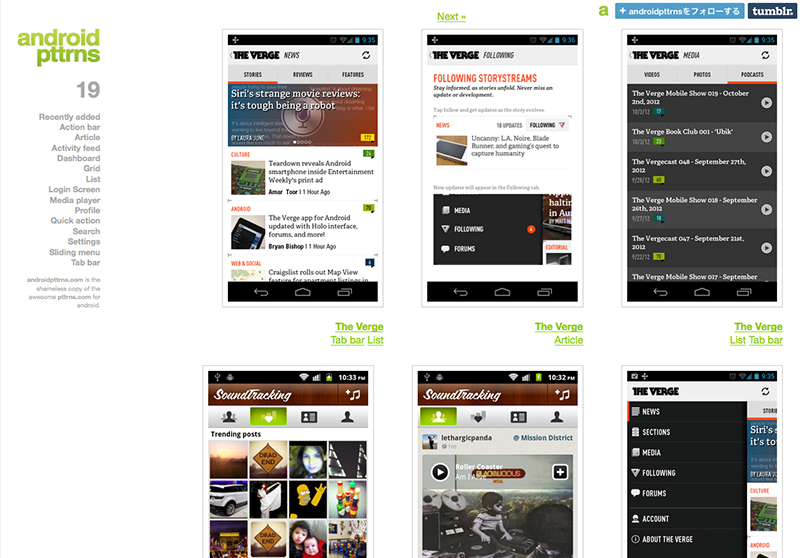
androidpttrns
ハイクオリティでおすすめの、Androidアプリのギャラリーサイトです。

androidpttrns
http://androidpttrns.com/
まとめ
アプリはスマホサイトに構造的には似ていますが、情報を伝えることをメインとしたサイトデザインと機能を重視しているアプリデザインでは、デザインをする上での注意点も異なりますよね。
UI・UXの重要性が増すので、ワイヤーフレームからすぐデザインを起こすのではなく、UI検証のペーパープロトタイピングも重要になってきたり、iPhoneアプリであればios7のフラットデザイン、Androidアプリであればマテリアルデザインにトーンを合わせる必要もあります。
つまり、アプリならではの知識や素材が必要になってくると思います。
今回ご紹介したサイトを押さえて、ぜひアプリ制作をスタートしてくださいね!
- 参考サイト
- ▼commte blog
- http://commte.net/blog/archives/3497
