2015.07.08
高性能オーサリングツール「Brackets」を使ってみた

皆さまこんにちは。
腹の出っ張り具合がひどい、アカギです。
お酒やお肉が美味しいから、仕方ないですね・・・
さて、私を含めたDEMOの一部では、あるオーサリングツール(エディター)を使用し、ほとんどのマークアップ業務・フロントエンド業務に対応しております。
その名も「brackets」と言い、Dreamweaverなどで有名なAdobe社が提供しているオーサリングツールです。
Windows、Macintoshに対応しているのはもちろん、このツールはオープンソースであるため、無料で使用できます!
そして、無料にもかかわらず、使いやすい機能がたくさん!
そこで今回は、bracketsの(個人的)三大特徴、難点、インストール手順をご紹介したく思います!
三大特徴①:初期設定のままでも十分使える
例えば、(プラグインをインストールせずとも)日本語表記になるため、日本語化のための拡張機能が不要になるので、ストレスがあまりありません!
また、初期状態でインストールされている拡張機能のみでも十分作業できるため、他エディターに比べて使いやすいと思えます!
三大特徴②:画像プレビュー機能
これは、bracketsをインストールしてから一番感動した機能でした・・・!
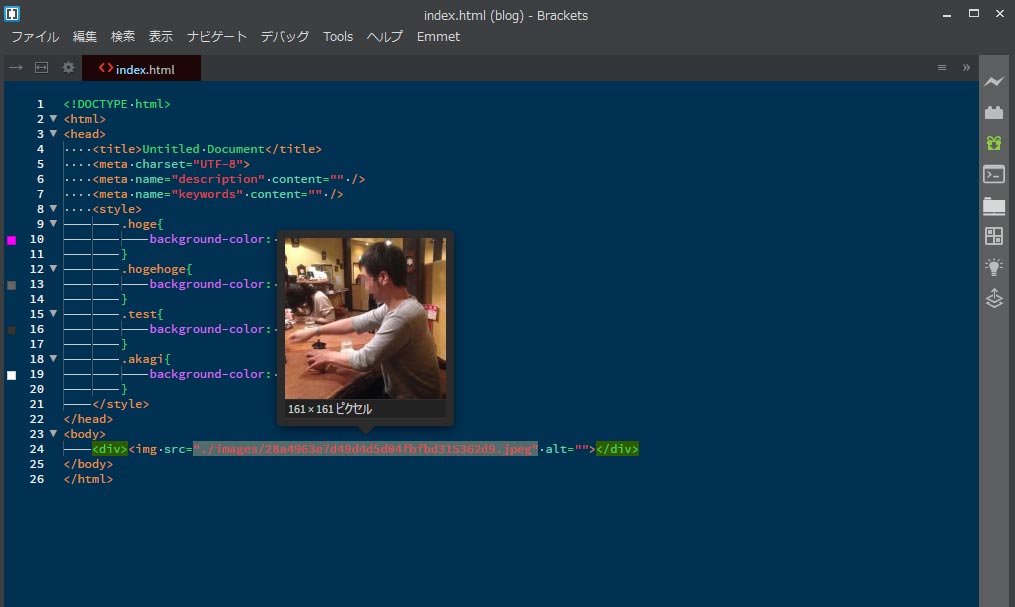
HTMLソースコード上に書いた画像パスの上にマウスを乗せると、
上記のように、画像のサムネイルを表示してくれるのです!
「一応ソースコードに記述してみたけど、このパスで合ってたっけ・・・?」という不安を数秒足らずで払拭してくれるという嬉しい仕様です!
更に、画像の横・縦のサイズを表示してくれるので、HTMLソースコード上でwidth(height)を設定していたときも確認が簡単です!
三大特徴③:コードヒント
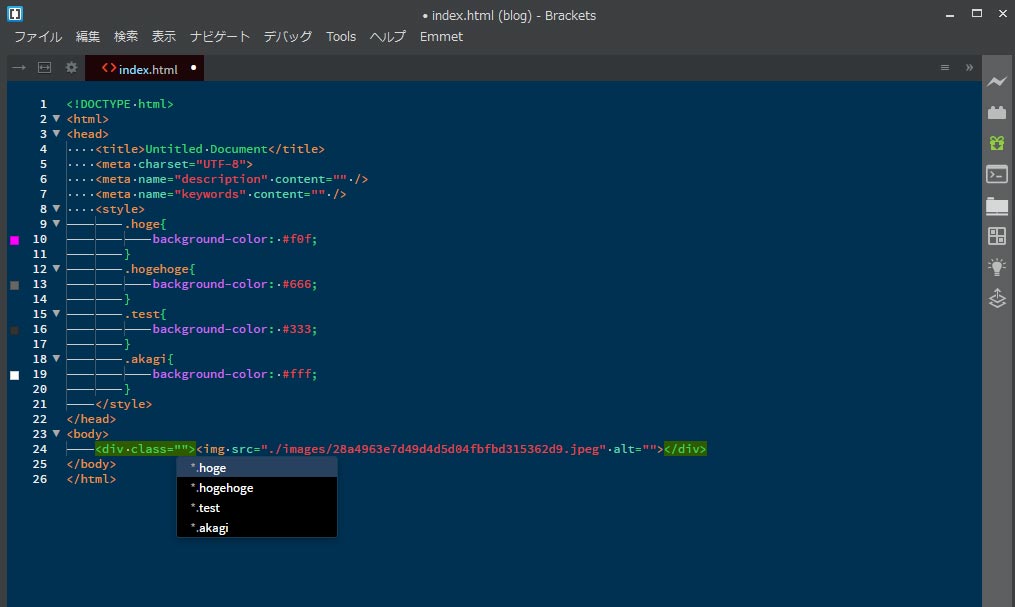
拡張機能(Brackets CSS Class Code hint)のインストールにより、編集中のHTMLファイルにおいて使用しているスタイルシート(又はstyleタグ)にあるID(#から始まる英数字)やクラス(.から始まる英数字)の一覧形式での表示が可能になります。
HTMLファイルに関連するスタイルシート、スタイルタグの中などからクラス名・ID名を取得し、一覧形式で出力してくれます。
コーディング時、特に完成後のサイトCSSなど、CSSがある程度完成されている時における呼び出しが簡単です!
コーディング中に追加したクラスも再読み込みすると追加できるようになりますよ!
ただ、利点ばかりが目につきがちですが、こんな難点もあります・・・
難点①:使用できる文字コードが限られている
bracketsにおいて使用できる文字コードは原則UTF-8のみです。
shift-jisなど他の文字コードではファイルを開けても、再度開き直すと文字化けした状態で表示されたりとあまりいいことがありません。
どうしても使用したい場合は、拡張機能(UTF8 Converter)のインストールにより回避可能ですが、現状活用が難しいです・・・
極力、UTF-8でエンコーディングされたファイルを開く際でのご利用をおすすめします。
難点②:ファイルサイズによっては読み込み完了までの時間が長くなる
これはファイルやフォルダ全体のサイズによって多少の差が生じますが、基本的にファイル(もしくはフォルダ)のデータサイズの大きさと編集が可能になるまでの時間は比例します(そのファイルを保存した時も然り)。
とても長いソースコードのほんの一部を緊急で編集する際は、別のエディタを使用した方が良いかと思います。
難点③:コードヒントが出ない条件がある
先ほどご紹介した「コードヒント」ですが、ルート相対パス(例:/common/hoge.css)で記載したCSSファイルのコードヒントは出してくれないようです・・・。
相対パスで書けない、WordPressなどのテンプレートを編集するときにおいてはやや使いにくい、という印象を持ちました。
インストール
さて、ある程度bracketsの特徴(というか魅力)などをご紹介したところで、お使いのパソコンにbracketsをインストールしてみましょう。
ダウンロード
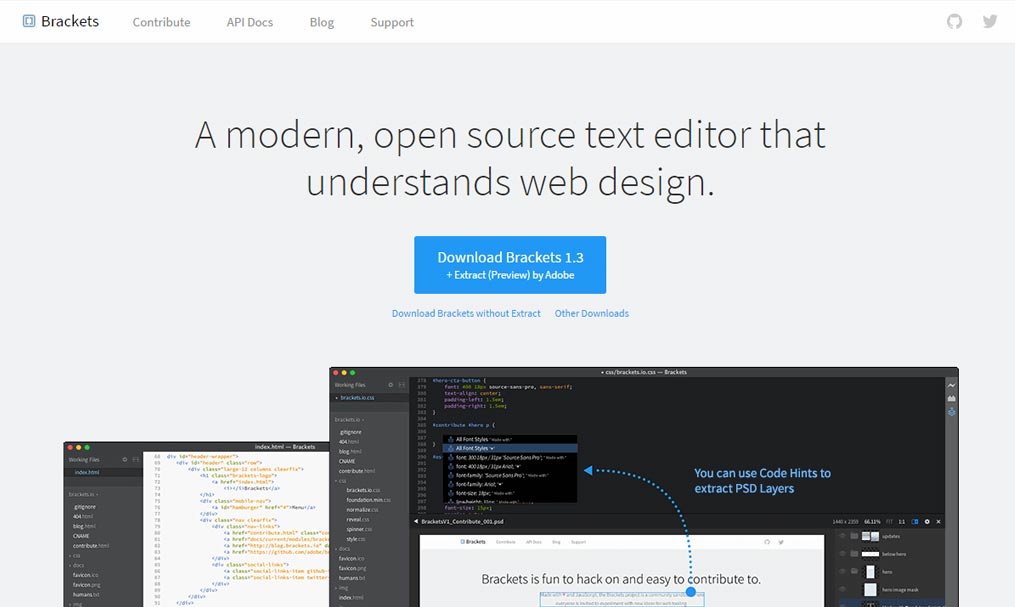
まずは、公式サイトからダウンロード!
http://brackets.io/
Windows、Macintosh共に同じボタンリンクからダウンロードできます!
ダウンロードが完了したら、画面の指示に従ってインストール作業を進めていけば完了です!
拡張機能の追加
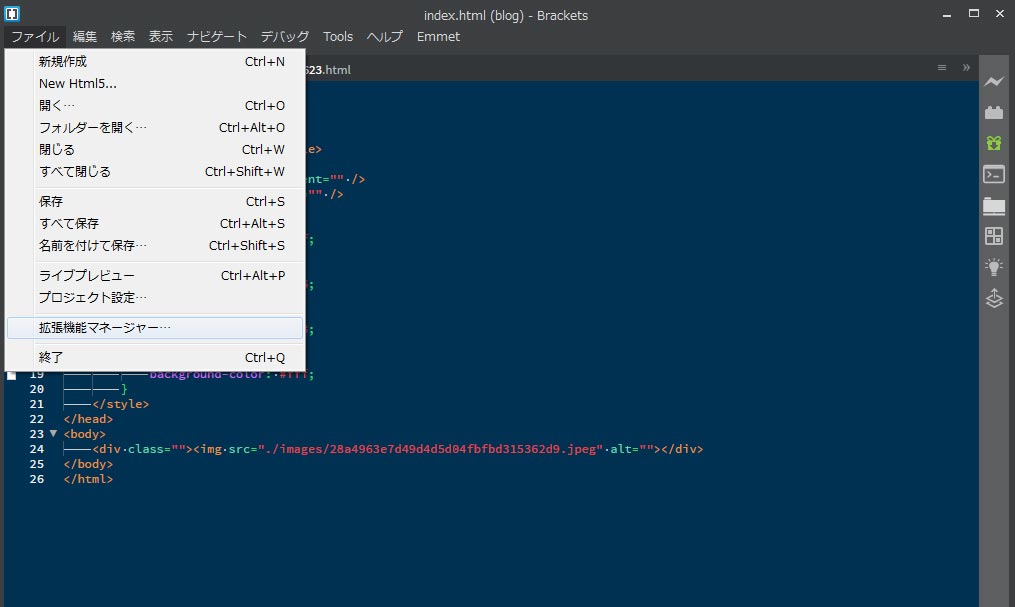
拡張機能の追加は、bracketsメニュー「ファイル」から拡張機能マネージャ…を選択すると追加可能になります。
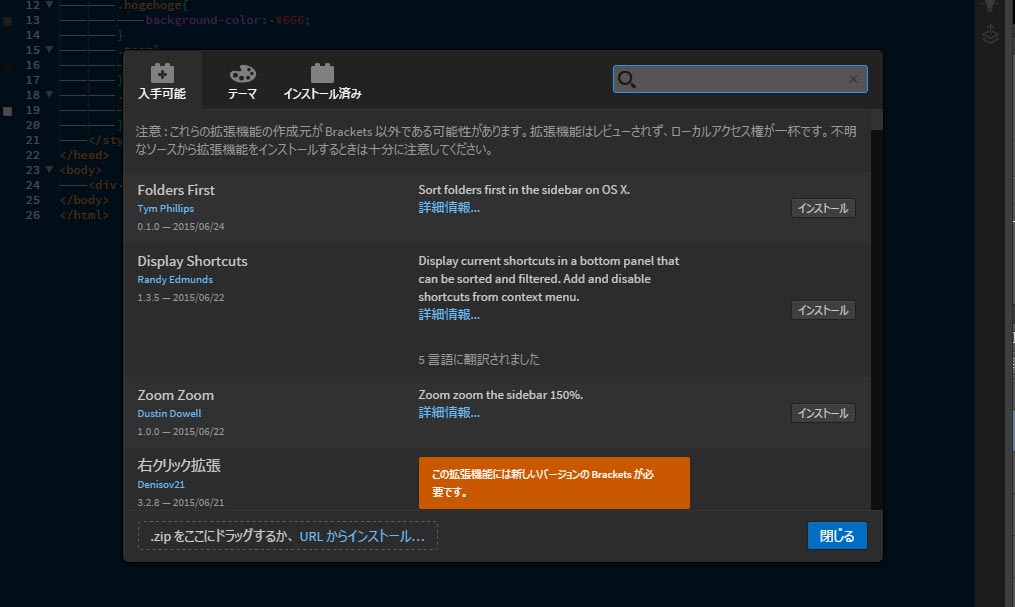
拡張機能マネージャを開いたら、拡張機能を検索してインストールするか、ウィンドウ下部にあるスペースにドラッグ&ドロップするかのどちらかを行った後、bracketsを再起動することにより完了します!
個人的見解ですが、以下の拡張機能はbracketsを使う上で入れておいて損はないかと思われます!
- ・クラス名・ID名のヒントを表示してくれる「Brackets CSS Class Code hint」
- ・ショートコードでHTMLタグなどを出力してくれる「Emmet」
- ・長くなったコードを要素毎に折りたたんで表示してくれる「Code Folding」
まとめ
いかがでしたでしょうか?
用途がやや限られていたり、かゆいところに微妙に手が届かないなどまだまだ発展途上な部分もありますが、テキストエディターとしてはかなり高い完成度と言っても過言ではありません。
今後も継続して研究・使用して業務の効率化を図りたいと思います!
ここまで読んで頂いてありがとうございました!