2016.09.26
PhotoshopのシェイプでもIllustratorでのパスファインダのような機能を使える方法


webデザインはPhotoshopとIllustratorで並行して制作していくデザイナーも多いと思いますが、
主にベクターデータのパーツ(パスで制作したオブジェクト)をIllustratorで制作し、
そのままシェイプ(スマートオブジェクト)にしてPhotoshopに持っていく流れだと
簡単なシェイプはPhotoshopで作ってしまった方が早いんじゃないかと思い、
今回はPhotoshopのシェイプでもIllustratorでのパスファインダのような機能を使える方法をまとめました。
使い方

我が社のアイドル・ハン君とターちゃんの下にある雲らしきものですが、
楕円形シェイプと四角形シェイプを重ね合わせて作っています。
この楕円形シェイプと四角形シェイプを結合して、1つのパスに変更する為、
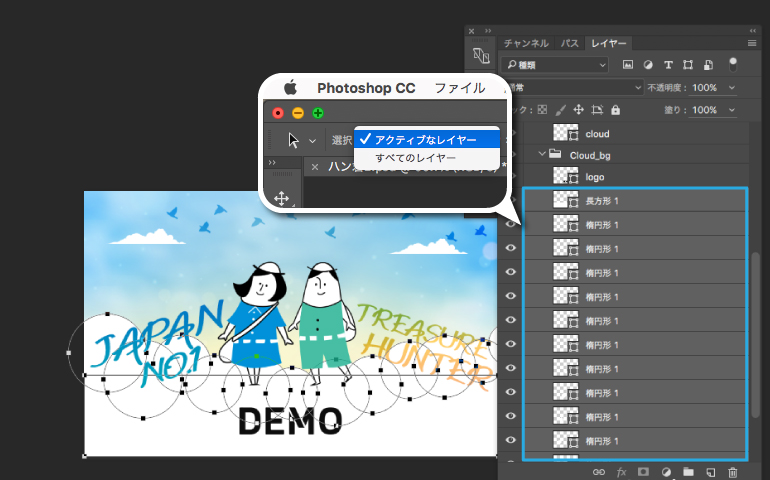
まずは結合する全てのシェイプを選択します。

シェイプを選択する時は2パターンあります。
パス選択ツールを選択すると上部メニュー左側に「選択」の項目があり
「アクティブなレイヤー」と「すべてのレイヤー」を選ぶことができます。
「アクティブなレイヤー」はレイヤーパネルで選択されているパスのみを選択する場合、
「すべてのレイヤー」はレイヤーの選択に関係なく全てのパスを選択することができます。
後者はIllustratorのオブジェクトと同じ考え方ですが、
レイヤー単位での考え方のPhotoshopでは「すべてのレイヤー」はちょっと使いづらさを感じているので
個人的には「アクティブなレイヤー」を選択して、
選択したいパスが入ったレイヤーを全て選択してからパス選択ツールで選択するのがおすすめです。

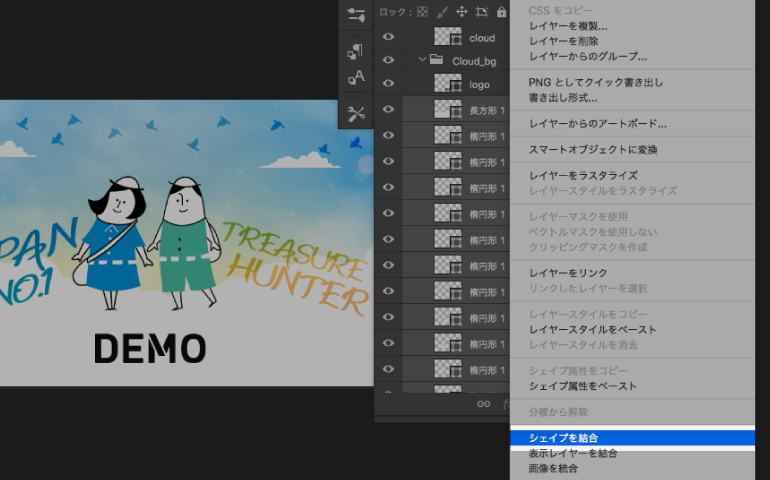
結合したいシェイプの全てを選択したらレイヤーパネルメニュー(右クリックも可)の「シェイプを結合」を選択します。

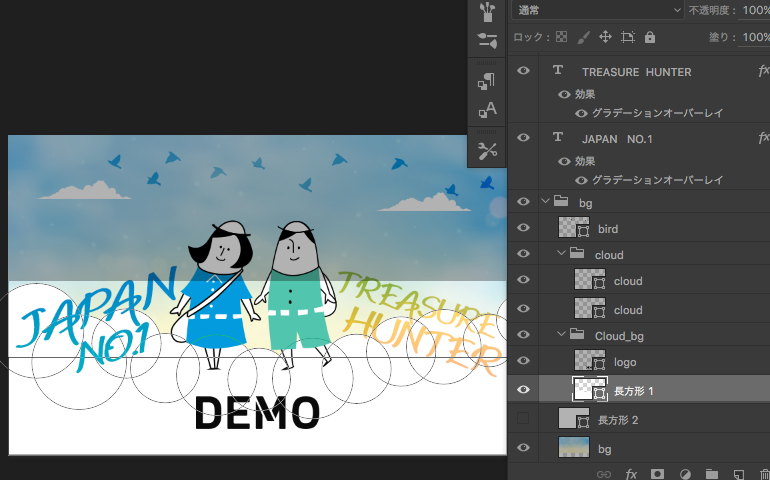
1つのレイヤーにまとまりました。

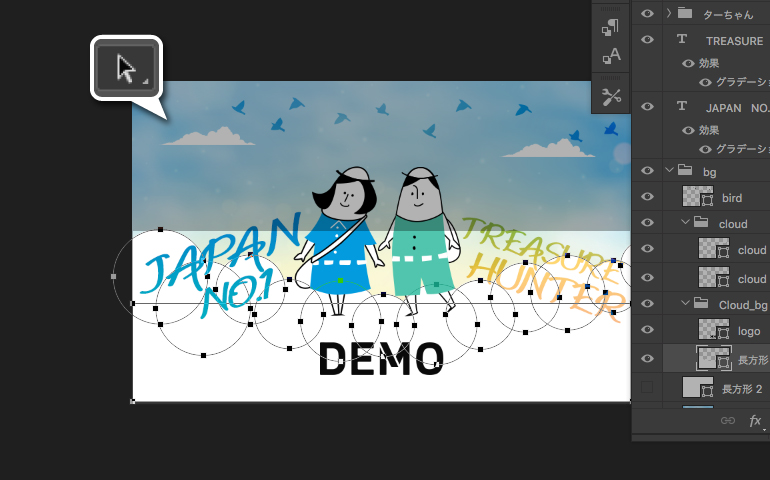
さらにこのシェイプを1つのパスにするためにパス選択ツールで選択します。

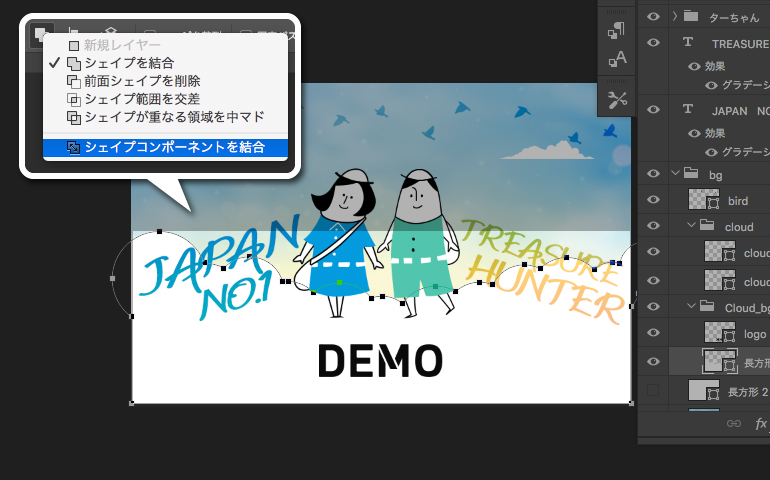
上部メニューのオプションバーにあるシェイプを「シェイプコンポーネントを結合」を選択します。
シェイプレイヤー上の複数のシェイプを1つに結合する(重なった部分は1つのパスになり、閉じてないパスは閉じられる)ことができます。

「シェイプが重なる領域を中マド」は重なった部分の型抜きをします。
今回は先ほど作った楕円形と四角のパスを結合した雲らしきものに我が社のロゴを型抜きします。

こんな感じで1つのパスになりました。
1つのシェイプでクリッピングマスクをかけたい時や後ろのレイヤーに写真を重ねて中マドで写真を見せたい時なんかに便利です。
例えばこんな感じ。

夜のトレジャーハンティングをするハン君とターちゃん。
後ろに星空の写真を重ねてみました。我が社のロゴの中も星が輝いています。
おまけ

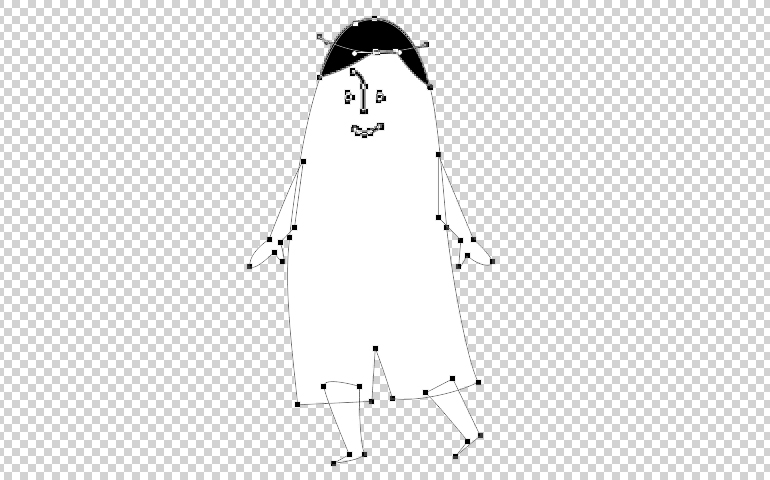
ハン君はこんな感じのパスになっています。
あとはIllustratorで作る時と同様に上記の中マドや結合を駆使してそれぞれのパスに切り分けていきます。
が、これくらいのイラストだとIllustratorのが早いんじゃないかとも思いました・・・・。
Photoshopのピクセルデータで制作した方が綺麗に見える小さなアイコンや
ページ全体のレイアウト用のパーツならシェイプツールを使うと便利かもしれません。
ここで紹介したのはごく一部の機能です。
シェイプはベクターデータなので劣化がない分、修正・変更に融通が利くので積極的にサクサク使っていきたいですね。
補足
※「Photoshop」→「環境設定」(⌘ + K)→「一般・・・・」の「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックを入れるとボケの少ないシェイプができます。
