2017.01.20
グラフ表示ライブラリについて


とある案件で、グラフ表示ライブラリを使用する事になったのですが、
当初は一番的知名度の高い Google Chart Tools を採用していました。
ただ、使用している内に分かって来た事なのですが、
徐々に Google Chart Tools の欠点が見えてきました。
具体的には以下の様な点が上げられます。
○レスポンシブに非対応
google chart tools そのものにはレスポンシブ機能はなく、
実現しようと思ったら。ブラウザのリサイズイベントを捕捉して、
その度にオブジェクトの再生成が必要です。
また、画像ファイルと違い、縦横比が自動で対応しないので、
リサイズ後の幅から高さを求める計算を自分で行わなければなりません。
○表現のバリエーションの低さ
例えば、X軸、Y軸の周りのキャプション表示等では、上下左右指定の選択肢が用意されているだけで、
「上」に指定すると文字列全体が左寄せ固定になってしまい、
「上側右寄せに表示して欲しい」と言うリクエストに答える事が出来ません。
○円グラフで、比率が1%以下になると、項目の名前が自動的に「その他」になってしまう。
○静的HTMLの時は動作するが、phpの時はAPIキーが必要
等、使いにくい箇所が見受けられた為、別のグラフライブラリを調査しました。
Google Chart Tools は svg だったのですが、
他のライブラリはほとんどが canvas で作成されています。
情報量の多い物からマイナーな物まで色々あるのですが、
各ライブラリにはそれぞれ一長一短がありました。
以下にいくつか気が付いた点を挙げてみます。
●d3.js
レスポンシブ非対応。
●Highcharts
商用利用は有償。
●cccharts
一見カラフルなのですが、レスポンシブ非対応。
グラフの上に数値を表示する機能が簡単に行かない。
長期間更新されていない。
●jqplot
グラフの上に数値を表示する機能が比較的簡単に出来るので有力候補だったのですが、
レスポンシブ非対応と言う事と、アニメーション機能が予想と違う物でした。
一見、アニメーションしているように見えるのですが、
非表示部分が平行移動ワイプで可視化されるだけで、真の意味のアニメーションではありません。
よって、このプラグインには円グラフのアニメーションがありません。
等、色々試してみたのですが、結果的にこれになりました。
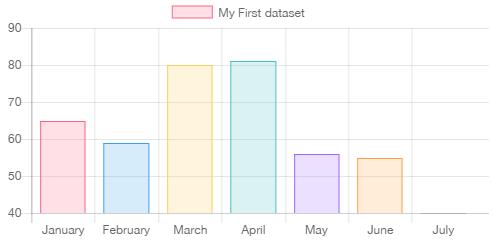
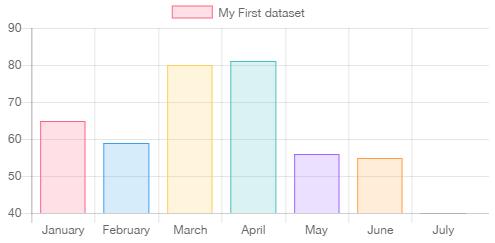
●chart.js
長所は
・知名度が高い=情報が多い
・アニメーション対応
・更新が頻繁に行われている
・実装がそれほど難解でない
等ですが、一番の理由はやはりレスポンシブの動作が安定していると言う点です。
難点は、jqplot以外のライブラリは、グラフ図形の上に数値を常時表示する機能が標準で用意されていないと言う点ですが、これはユーザー側で対処する手法が色々公開されていて、 javascript で直接 canvas に描画する 処理を入れました。
それから、アニメーション系の動作タイミングですが、グラフライブラリには、画像ファイルにおける lazy load のような、スクロールしてグラフが画面内に表示されるタイミングでアニメーションを開始する機能がない物が多く、これもスクロールイベントを捕捉して画面内かどうかを判別してアニメーション開始の処理を入れています。
他にもいくつか簡単に実現出来ない動作はあるのですが、他の色々なライブラリと長所と短所を相殺した上で、
出来る事の多さよりも、出来ない事の少なさで現在は chart.js が一番適任だと言う結論に至っています。
chart.js は1.x から 2.x 系でデータ書式がかなり変更されているので、 最新版の日本語解説サイトが意外と少ないです。ですが、1.x 系では出来なかった凡例表示等が標準で装備されたりと色々機能アップがされているので、現在 javascript でわざわざ処理を作成している部分も将来にはライブラリに組み込まれる事を期待しています。
