2015.03.27
JavaScriptが動かない時に最初に注意する3つのこと

皆様初めまして。アカギと申します。
宮城県仙台市の別会社にて2年半に渡るWeb制作の修行を積み、縁あって2015年3月に株式会社デモに入社致しました。
アカギと聞くと、麻雀が恐ろしく強い「あの方」であったり、バスケットが上手い「かの方」かそのまた親類だろう、と聞かれる方が多くいらっしゃいますが、漢字に直すと「赤城」なのでそのどちらでもありません(笑)
どっちかと言えば「不器用な運動オンチ」なので、特に麻雀やバスケットには過度な期待をなさらないようにしていただけると大変有難いです(´・∀・`)
さて皆様は、JavaScriptってご存知でしょうか?
JavaScriptというのは、Webページに「動き」をつけることのできるプログラム言語です。
最近では画像を回転させたり、クリックしたらメニューが左から飛び出てきたりと、様々な効果(エフェクト)をブラウザにかけることが出来ることが特色の一つですが、一部のエラーを除き、ほとんどは英語で表記されており、慣れていないと「なんだこのエラーは?」と戸惑うことが多いかと思います。
そこで今回は、「JavaScript」をブラウザ上で動かす(動かしている)とよく見るエラーと最初に確認するポイント、対処方法についていくつかご紹介します!
今回ご紹介する記事の内容をまるっきり覚えていただくというわけではなく、コーダーがコーディングしたソースコードをアップロードしてみたけど思った動作をしてくれない、エラーが消えない・・・などと感じたディレクター様や、他人の作ったJavaScriptコードを読むコーダーさんやコーディング初心者さんの困ったときの助けになれば・・・と思っています!
ちなみに、JavaScriptのエラーについては、CSSなどの見た目を装飾するファイルと違い、見た目上は変化がない状態から始まることが多いため見て直ぐでは確認しにくいことが多いです。なので、各ブラウザ(IE・FireFox・Chrome)を開いた状態でキーボードの「F12」を押すと表示される「デベロッパーツール」と呼ばれるツールを開いて、エラー内容を確認してみましょう!
ちなみに、各ブラウザでのデベロッパーツールは下記のようになっています!
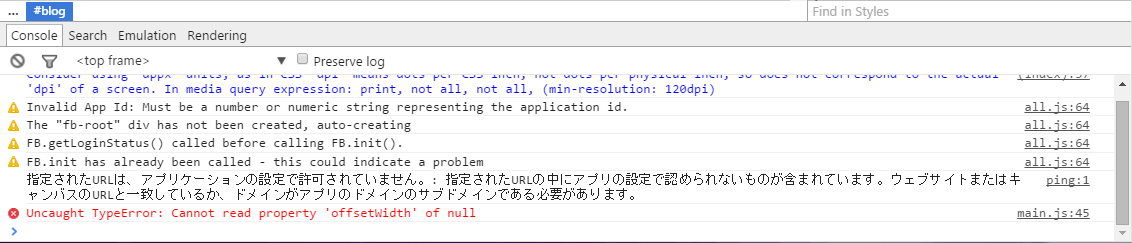
Google Chrome
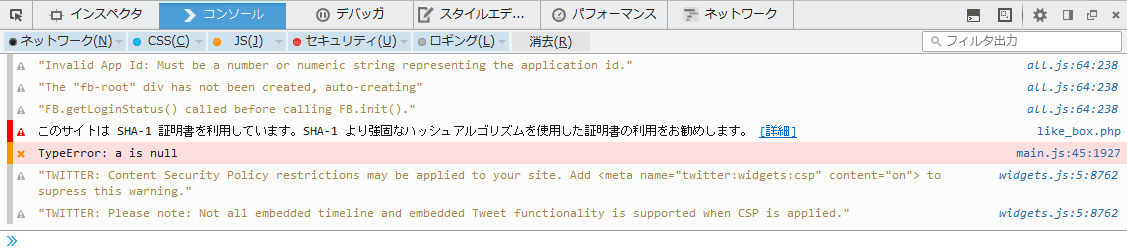
Mozilla Firefox
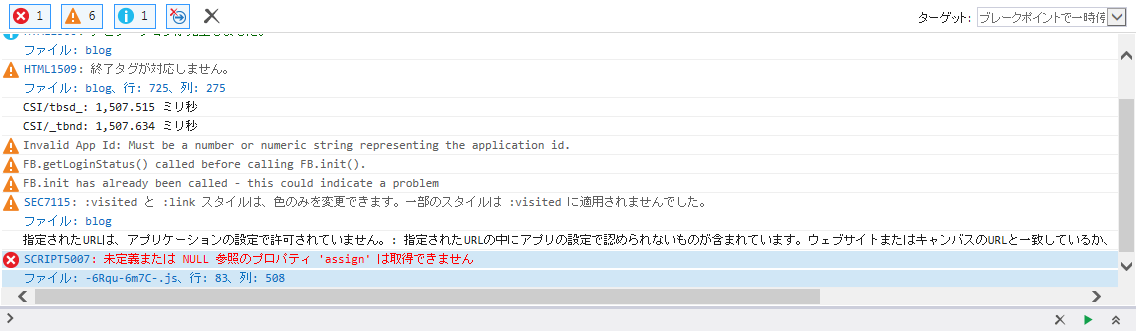
Internet Explorer
※IEにおける「デベロッパーツール」は8以上に標準搭載されているので、IEでチェックするときにはアップグレードした方が良いかなと思われます!
1:Uncaught ReferenceError check is not defined
動きをつける上で必要となるcheckという「変数」を定義していないので、ブラウザから「checkなんて変数は無い!」と怒られている(?)状態のことを指します
checkをchekcにするなど、タイピングミスによるエラーの代表例。
対処方法:使っている変数(var)をチェックする。
変数名をチェックする。
変数に値が入っているかチェックする。(var check = 0;のように、宣言してから値を代入しないと使えない場合もあります)
2:Uncaught ReferenceError: jQuery is not defined
このエラーは、他のjsファイル内で「jQuery」で定義されている関数を使っているんだけど、jQuery本体が読み込まれていない状態でjQuery本体で定義している関数を呼び出しているので指示が実行出来ません!と怒られている(?)状態のことを指します。
これは1:と違い、HTMLファイルからjsファイルへのパスが間違っていないので、若干判別しにくいかなと思われます・・・
対処方法:JavaScriptの読み込み順を変える
HTMLファイルなど、ブラウザで表示して欲しいファイルの<head>部分が
<!-- jQueryを使って動きをつけるファイル --> <script src="hoge.js"></script> <!-- jQuery本体 --> <script src="jQuery.js"></script>
こうなっていることが多いので、
<!-- jQuery本体 --> <script src="jQuery.js"></script> <!-- jQueryを使って動きをつけるファイル --> <script src="hoge.js"></script>
と変更する。
これとよく似たエラーで「Uncaught ReferenceError: $ is not defined」というエラーもよく見かけますが、上記でご紹介している対処方法で直ることが多いようです。
(こちらは$という関数が定義されていないというのをちらほら見かけました)
3:Uncaught SyntaxError: Unexpected token
1:や2:と違い、jQueryの読み込み順などはOKですが、読み込んでほしいjsファイルのどこかに不正な文字(“”で囲っていない全角文字など)があるため、「これはなに?」とブラウザから問いただされている(?)状態のことを指します。
対処方法:jsファイルのソースコードをチェックする。
全角文字を見つけたら、極力半角文字に変更してみましょう。
「あ」などのテキストは””で囲むようにする、セミコロン(;)などは;に変える、)は)に変える、などなど。
この他にも色々エラーがありますが、よく見る印象を持ったエラーはこのあたりでした!
まとめ
いかがだったでしょうか?
新しい知識や技術も大事ですが、まずはこの辺りのエラーを出さないように気を付け、コーディングしていきたいと思います!